Due to how labor intensive creating sequential art is, we will begin immediately with our 6-10 page graphic novels. In this blog post, I will provide you with some diagrams to showcase the variety of camera angles and integers of time that are available to you as a sequential artist.
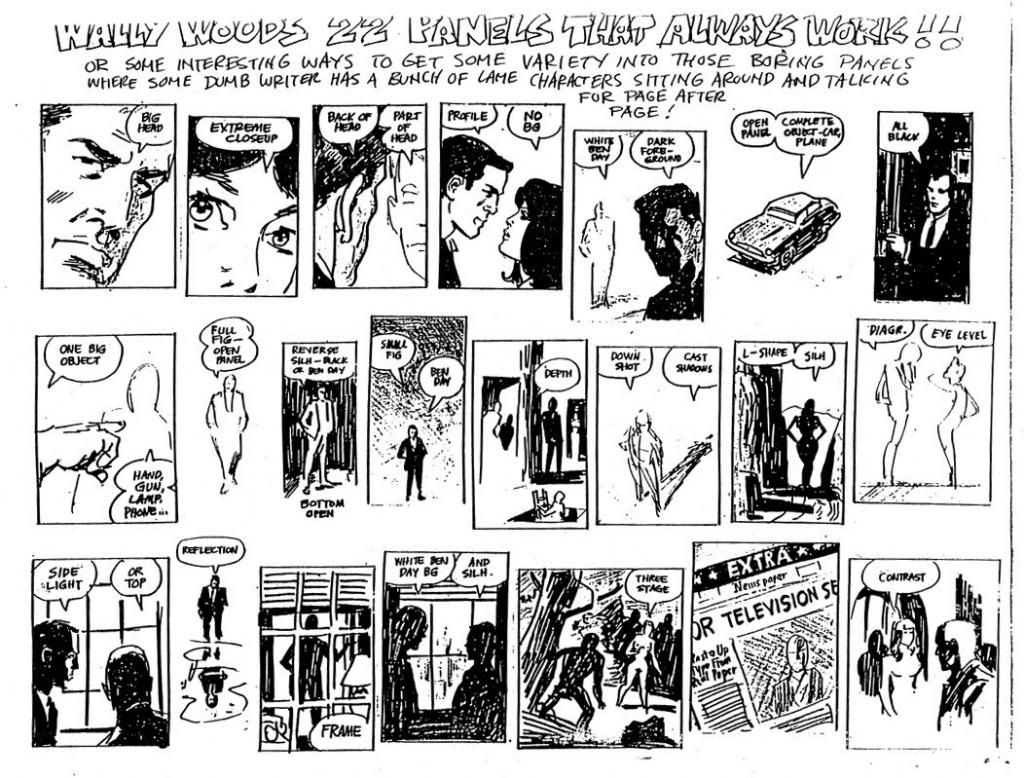
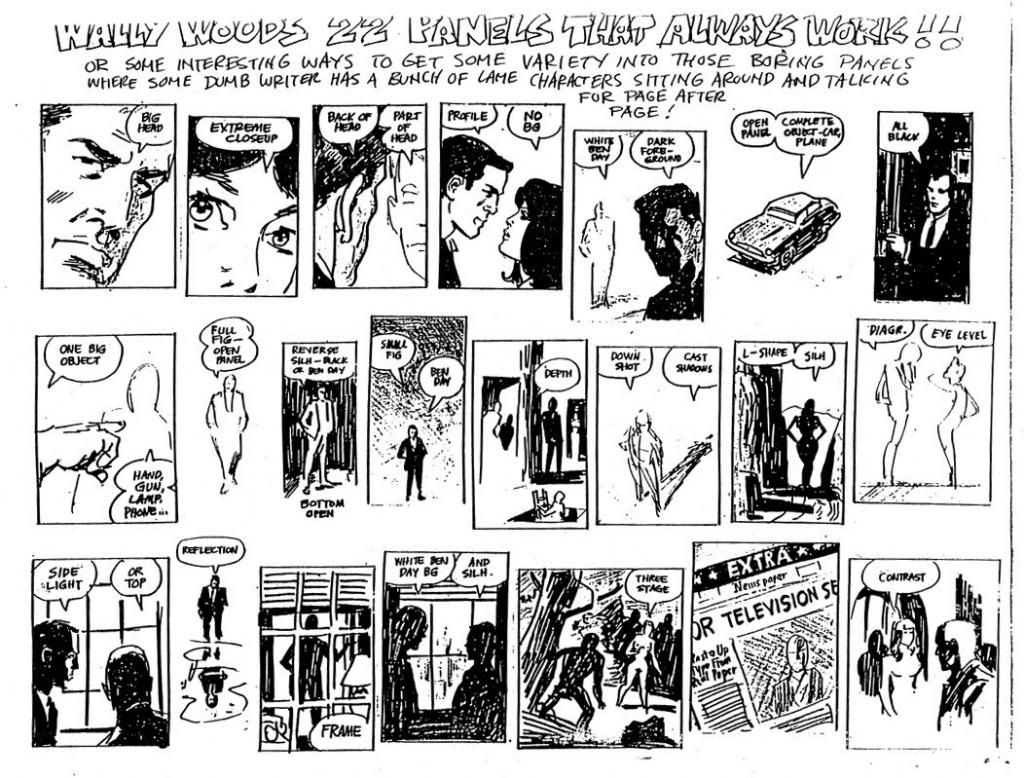
WALLY WOOD'S 22 PANELS THAT ALWAYS WORK

This diagram was created by Wally Wood, a cartoonist whose career spanned all the way through EC Horror comics and beyond. He worked up until his death in 1981. Occasionally you will have moments in your comics where there isn't a lot of kinetic energy; Heavy dialogue panels, explanation panels, etc. You can spice up these segments of your story by using interesting cinematography. Study these camera angles and think about what would be an composition for the moments in your narratives.

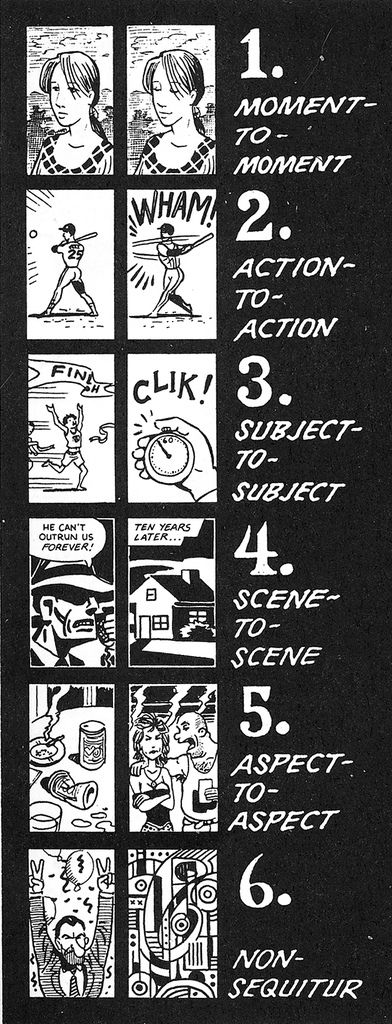
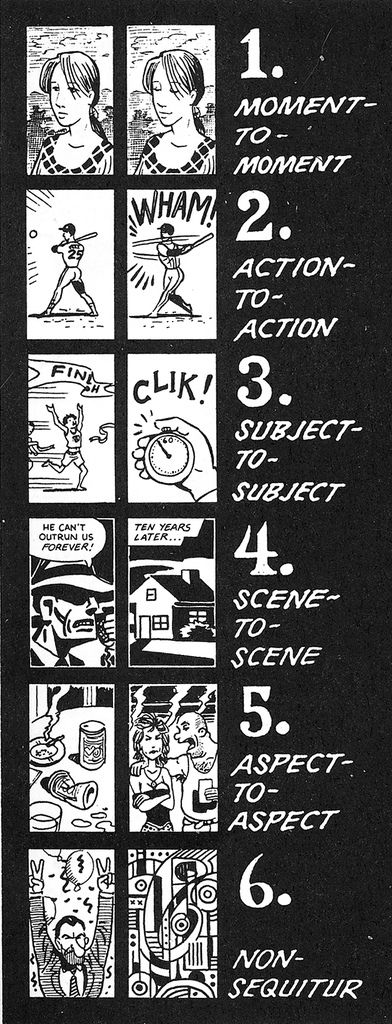
Here is a diagram that shows 6 types of intervals of time in comics (I snagged it from Scott McCloud's UNDERSTANDING COMICS). Consider how much TIME passes in your narrative, how many panels you want to use to illustrate that amount of time.

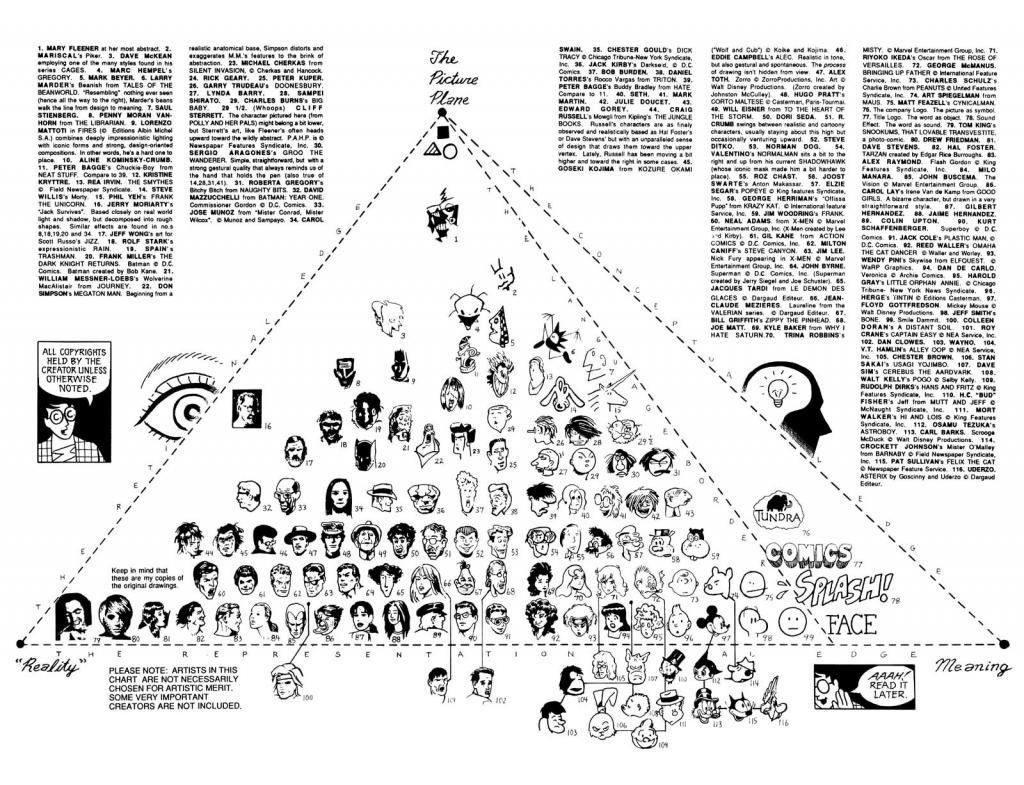
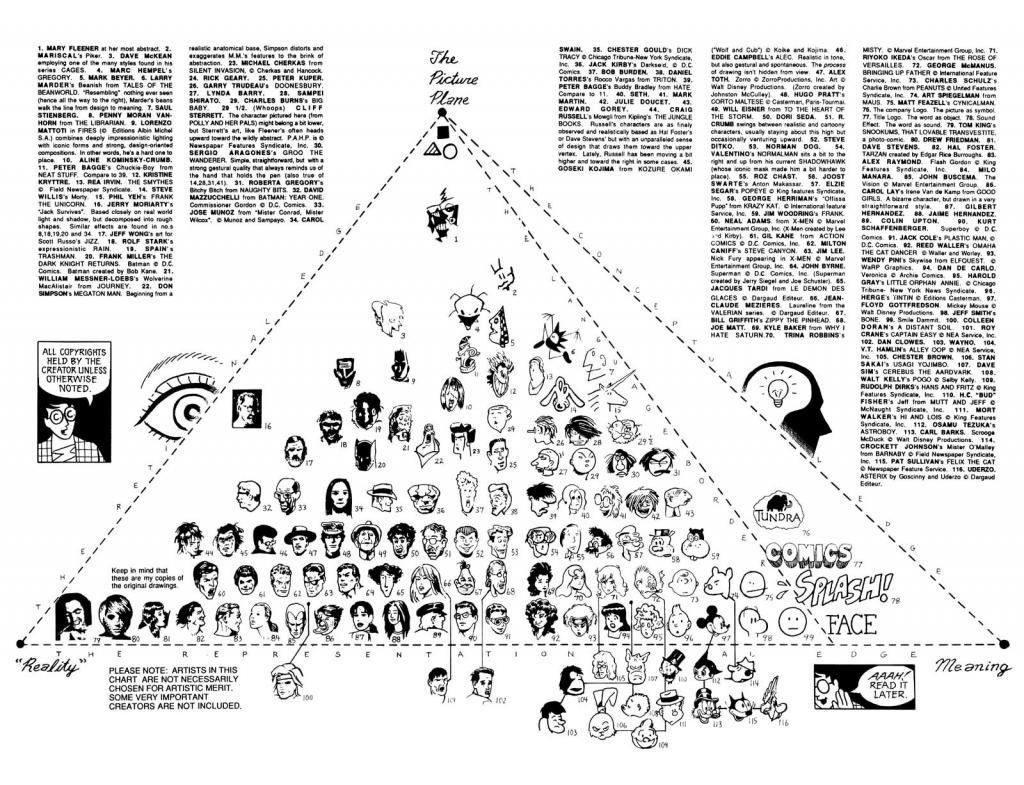
Here is Scott McCloud's triangle of comic book aesthetics. On the top is abstraction, to the right is iconic art and to the left is realism. At your ages, I wouldn't get too scared about concentrating on an aesthetic that meets your personality. Allow your drawings to come naturally, you can think about aesthetic once you're in college. At the time you should be considering quantity and finishing projects. A problem with young students and comics is their inability to finish a piece of work. You can be the best renderer in the world, if the comic isn't finished at the end of the month, it doesn't mean anything.
Suggested process for completeing a 6-10 page comic.
1. Synopsis. Run your narrative through the Will Eisner story structure; introduction, problem, dealing with problem, solution, ending. While story structure should be broken because the rules were meant to be broken, you need to fully understand these rules of narrative before you can truly manipulate them to your liking.
2. Thumbnails. Adapt the synopsis and organize the narrative by blocking out the rythmn of events. How many pages does the introduction deserve or need? The problem? The solution, etc.
2. Pencils. While the process of penciling to inking is becoming a relic now that just about anything can be scanned and printed, having a first draft of your work will allow you to edit the narrative in real time.
3. INKING. Using a light box or light table (the school should have them) trace over your pencils with a final ink. You can also PAINT using a lightbox (i'll bring in original art as an example).
4. SCANNING, publishing to the web.
Pretty self explainatory.
Good luck! Lastly, I urge you all to lean towards simplicity in your narratives as opposed to attempting to develop complex, epic plots. This is due to the lack of time we have in this class.

















 Outcomes and Goals
Outcomes and Goals